JavaScript详解 — Promise
Promise规范
Promise是一套专门处理异步场景的规范,它能有效的避免回调地域的产生,使异步代码更加清晰、简洁、统一。
这套规范最早诞生于前端社区,规范名称为 Promise A+
该规范出现后,立即得到了很多开发者的响应。
Promise A+规定:
- 所有的异步场景,都可以看作是一个异步任务,在JS中应该表现为一个对象,该对象称为Promise对象,也叫做任务对象。

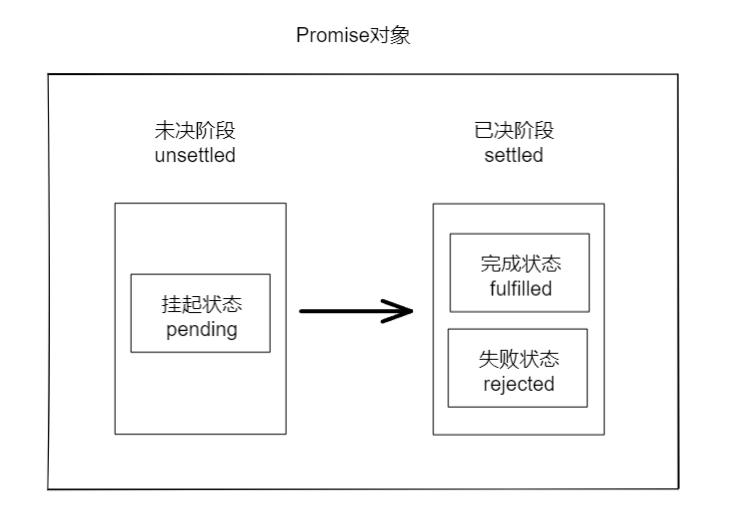
- 每个任务对象,都应该有两个阶段、三个状态

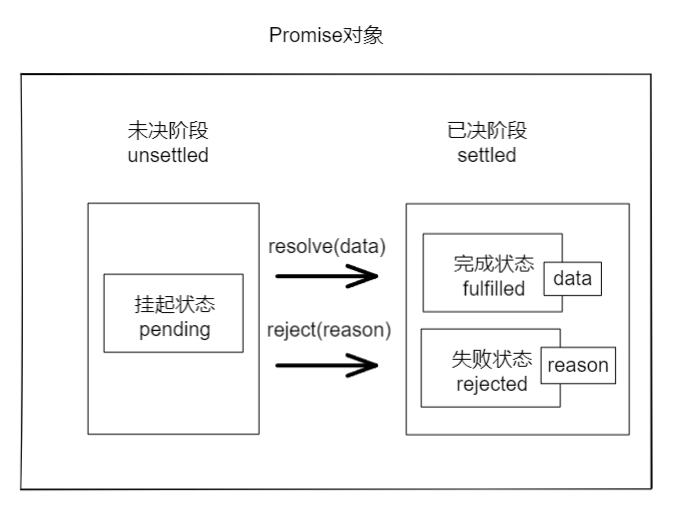
挂起->完成,称为 resolve,挂起->失败称之为 reject。任务完成时,可以有一个相关数据;任务失败时,可能有一个失败原因;

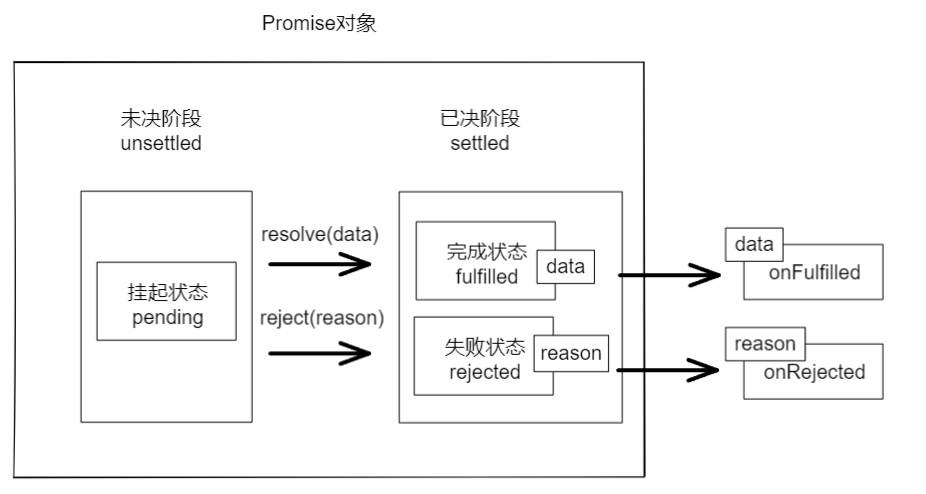
- 可以针对任务进行后续处理,针对完成状态的后续处理称之为onFulfilled,针对失败的后续处理称之为onRejected。

Promise API
ES6提供了一套API,实现了Promise A+规范。
基本使用如下:
const promise = new Promise((resolve,reject)=>{
//成功
resolve(data)
//失败
reject(reason)
})
promise.then((data)=>{
//onFulfilled
},(reason)=>{
//onRejected
})
catch方法
.catch(onRejected) === .then(null,onRejected)
小案例:
const pro = new Promise((resolve, reject) => {
console.log("开始短跑");
const duration = Math.floor(Math.random() * 3000);
setTimeout(() => {
if (Math.random() > 0.5) {
console.log("短跑结束");
resolve(duration);
} else {
reject("脚扭伤了");
}
}, duration);
});
pro.then(
(data) => {
console.log("成功", data);
},
(reason) => {
console.log("失败", reason);
}
);
链式调用

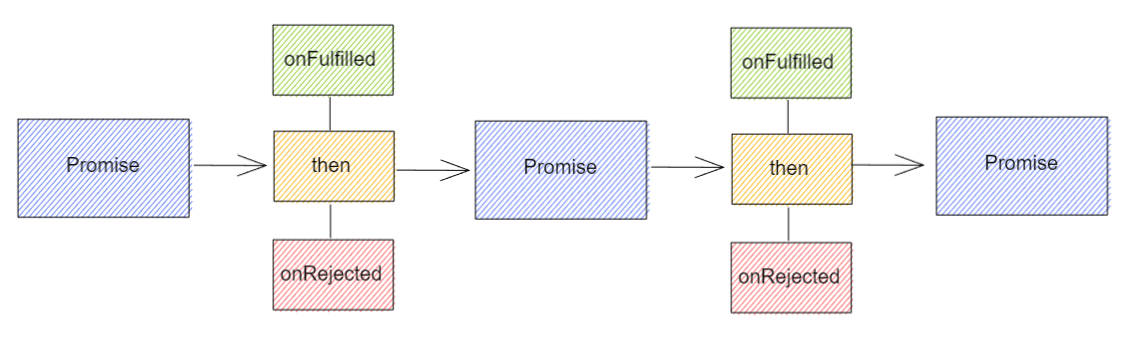
- then方法必定会返回一个新的Promise,可以理解为后续处理也是一个任务。
- 新任务的状态取决于后续处理。
- 若没有相关的后续处理,新任务的状态和前任务一致,数据为前任务的数据。
- 说有后续处理但还未执行,新任务为挂起状态。
- 若后续处理执行了,则根据后续处理的情况确定新任务的状态。
- 后续处理执行无错,新任务的状态为完成,数据为后续处理的返回值。
- 后续处理执行有错,新任务的状态为失败,数据为异常对象。
- 后续执行后返回的是一个任务对象,新任务的状态和数据与该任务对象一致。
小知识:当.then里面不是一个函数时,可以把它当做.then(null)。
.then(console.log),会将数据传递给console.log(),也就是打印数据。
常见任务处理代码
// 任务成功后,执行处理1,失败则执行处理2
pro.then(处理1).catch()
// 任务成功后,依次执行处理1、处理2
pro.then(处理1).then(处理2)
// 任务成功后,依次执行处理1、处理2,若任务失败或前面的处理有错误,执行处理3
pro.then(处理1).then(处理2).catch(处理3)
Promise的静态方法
| 方法名 | 含义 |
|---|---|
| Promise.resolve(data) | 直接返回一个完成状态的任务 |
| Promise.reject(reason) | 直接返回一个失败状态的任务 |
| Promise.all(任务数组) | 返回一个任务<br />任务数组全部成功则成功<br />任何一个失败则失败 |
| Promise.any(任务数组) | 返回一个任务<br />任务数组任一成功则成功<br />任务全部失败则失败 |
| Promise.allSettled(任务数组) | 返回一个任务<br />任务数组全部已决则成功<br />该任务不会失败 |
| Promise.race(任务数组) | 返回一个任务<br />任务数组任一已决则已决,状态和其一致 |
练习:
// 获取某一页的学生数据
function fetchStudents(page) {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (Math.random() < 0.1) {
reject(new Error(`网络错误,获取第${page}页数据失败`));
return;
}
const stus = new Array(10).fill(null).map((d, i) => ({
id: `NO.${(page - 1) * 10 + i + 1}`,
name: `姓名${(page - 1) * 10 + i + 1}`,
}));
resolve(stus);
}, Math.floor(Math.random() * 3000));
});
}
// 获取1-10页的学生,最终按照页码的顺序合并成一个数组,如果某些页码的数据获取失败,则提示错误
Promise.all(new Array(10).fill(null).map((it, i) => fetchStudents(i + 1)))
.then((data) => {
console.log(data.flat());
})
.catch((err) => {
console.log(err);
});
// 获取1-10页的学生,最终按照页码的顺序合并成一个数组,如果某些页码的数据获取失败,就不加入该数据即可
Promise.allSettled(
new Array(10).fill(null).map((it, i) => fetchStudents(i + 1))
).then((data) => {
data = data.filter((it) => it.status === "fulfilled").map((it) => it.value).flat();
console.log(data);
});
// 获取1-10页的学生,打印最先获取到的数据,如果全部都获取失败,则打印所有的错误消息
Promise.any(new Array(10).fill(null).map((it, i) => fetchStudents(i + 1)))
.then((data) => {
console.log(data);
})
.catch((err) => {
console.log(err.errors);
});
// 获取1-10页的学生,输出最先得到的结果(有结果输出结果,有错误输出错误)
Promise.race(new Array(10).fill(null).map((it, i) => fetchStudents(i + 1)))
.then((data) => {
console.log(data);
})
.catch((err) => {
console.log(err);
});
async & await
消除回调
有了Promise,异步任务就有了统一的处理方式。
有了统一的处理方式,ES官方就可以对其进一步优化。
ES7推出了两个关键字 asycn 和 await,用于更加优雅的表达Promise。
async
async关键字用于修饰函数,被它修饰的函数,一定返回Promise。
// function m() {
// return new Promise((resolve) => {
// resolve(123);
// });
// }
async function m() {
return 123;
}
async function n() {
const data = null;
data.toString();
}
console.log(m()); // fulfilled 123
console.log(n()); // rejected Error
await
await 关键字表示等待某个Promise完成,它必须用于 async 函数中。
function delay(duration) {
return new Promise((resolve) => {
setTimeout(() => {
resolve();
}, duration);
});
}
// delay(2000).then(() => {
// console.log("执行");
// });
(async () => {
await delay(2000);
console.log("执行");
})();
await 也可以等待其他数据。
async function method(){
const n = await 1; //等同于 await Promise.resolve(1)
}
如果需要针对失败的任务进行处理,可以使用 try-catch 语法。
(async () => {
try {
await delay(2000);
console.log("执行");
} catch (err) {
console.log("失败", err);
}
})();
案例:每隔一秒输出一个ok
function delay(duration) {
return new Promise((resolve) => {
setTimeout(() => {
resolve();
}, duration);
});
}
(async () => {
for (let i = 0; i < 3; i++) {
await delay(1000);
console.log("ok");
}
})();
总结
以上就是我对 Promise 相关知识的全部总结,欢迎路过的朋友留言讨论。